Cette page couvre Elm 0.18
Flux d'une application
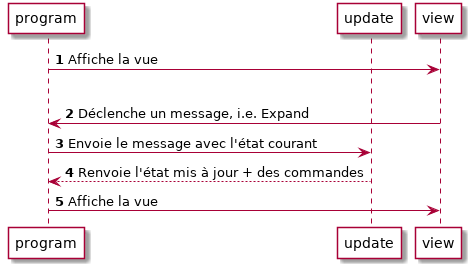
Le diagramme suivant illustre comment les pièces de notre application interagissent avec Html.program.

- Html.program appelle notre fonction
viewavec le modèle initial et l'affiche. - Lorsque l'utilisateur clique sur le bouton Expand, la vue déclenche le message
Expand. - Html.program reçoit le message
Expandqui appelle notre fonctionupdateavec comme paramètresExpandet l'état actuel de notre application. - La fonction
updaterépond au message en retournant l'état mis à jour et une commande à exécuter (ou aucune avecCmd.none). - Html.program reçoit l'état mis à jour, le stocke, et appelle la vue avec l'état mis à jour.
Habituellement, l'état d'une application Elm se trouve uniquement au sein d'Html.program, il est centralisé dans un grand arbre d'état.