This page covers Elm 0.18
Application flow
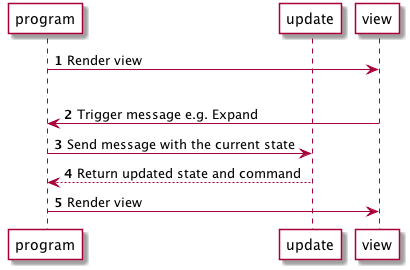
The following diagram illustrates how the pieces of our application interact with Html.program.

Html.programcalls our view function with the initial model and renders it.- When the user clicks on the Expand button, the view triggers the
Expandmessage. Html.programreceives theExpandmessage which calls ourupdatefunction withExpandand the current application state.- The update function responds to the message by returning the updated state and a command to run (or
Cmd.none). Html.programreceives the updated state, stores it, and calls the view with the updated state.
Usually Html.program is the only place where an Elm application holds state, it is centralised in one big state tree.