This page covers Elm 0.18
合成
このアーキテクチャを説明する2つの図があります。
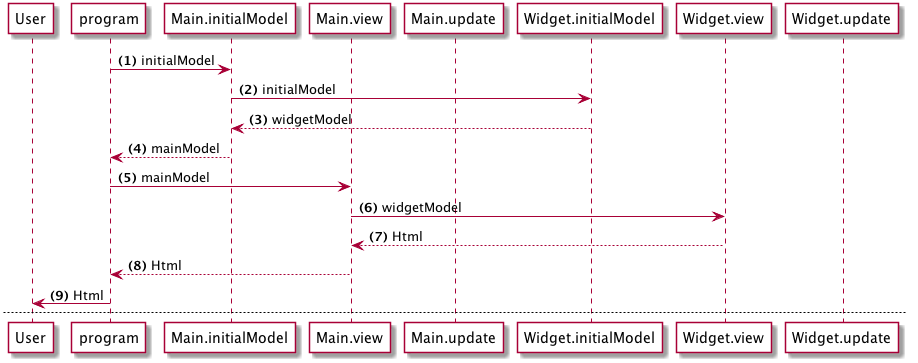
初期レンダリング

(1)programはアプリケーションの初期モデルを取得するためにMain.initialModelを呼び出します
(2)MainはWidget.initialModelを呼び出します
(3)Widgetは初期モデルを返します
(4)Mainは、ウィジェットのモデルを含む合成されたメインのモデルを返します
(5)programは メインのモデルを渡してMain.viewを呼び出します
(6)Main.viewはメインモデルからwidgetModelを渡してWidget.viewを呼び出します
(7)Widget.viewはレンダリングされたHTMLをMainに返します
(8)Main.viewはレンダリングされたHTMLをprogramに返します
(9)programはこれをブラウザにレンダリングします
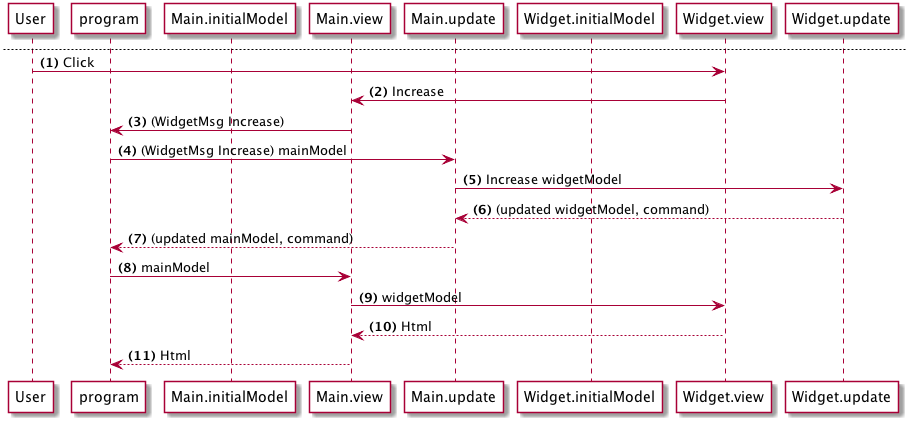
ユーザーインタラクション

(1)ユーザが増加ボタンをクリックする
(2)Widget.viewは、Main.viewによって拾われるIncreaseメッセージを発行します。
(3)Main.viewはこのメッセージにタグを付けて(WidgetMsg Increase)、programに送信します
(4)このメッセージとメインモデルでprogramがMain.updateを呼び出す
(5)メッセージにWidgetMsgというタグが付いているので、Main.updateは更新をWidget.updateに委譲し、メインモデル一部であるwidgetModel部分を渡します
(6)Widget.updateは、指定されたメッセージ(この場合はIncrease)に従ってモデルを変更し、修正されたwidgetModelとコマンドを返します
(7)Main.updateはメインモデルを更新し、それをprogramに返します
(8)programは、更新されたメインモデルを渡してビューを再びレンダリングします
キーポイント
- Elmアーキテクチャは、必要なだけ多くのレベルでコンポーネントを合成する(または入れ子にする)クリーンな方法を提供します。
- 子コンポーネントは、その親について何も知る必要はありません。子コンポーネントは、独自の型とメッセージを定義します。
- 子コンポーネントが特に何か(例えば、追加のモデル)を必要とする場合、関数シグネチャを使用して「必要である」と宣言します。親は、子供が必要とするものを提供する責任があります。
- 親は子どものモデルに何が含まれているのか、そのメッセージが何であるかを知る必要はありません。必要なのは、子供たちが求めているものを提供することだけです。