This page covers Elm 0.18
Composing
Here are two diagrams that illustrate this architecture:
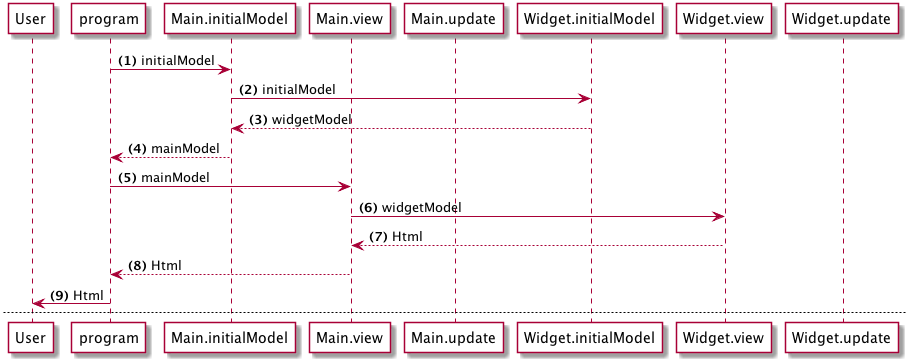
Initial render

(1) program calls Main.initialModel to get the initial model for the application
(2) Main calls Widget.initialModel
(3) Widget returns its initial model
(4) Main returns a composed main model which includes the widget model
(5) program calls Main.view, passing the main model
(6) Main.view calls Widget.view, passing the widgetModel from the main model
(7) Widget.view returns the rendered Html to Main
(8) Main.view returns the rendered Html to program
(9) program renders this to the browser.
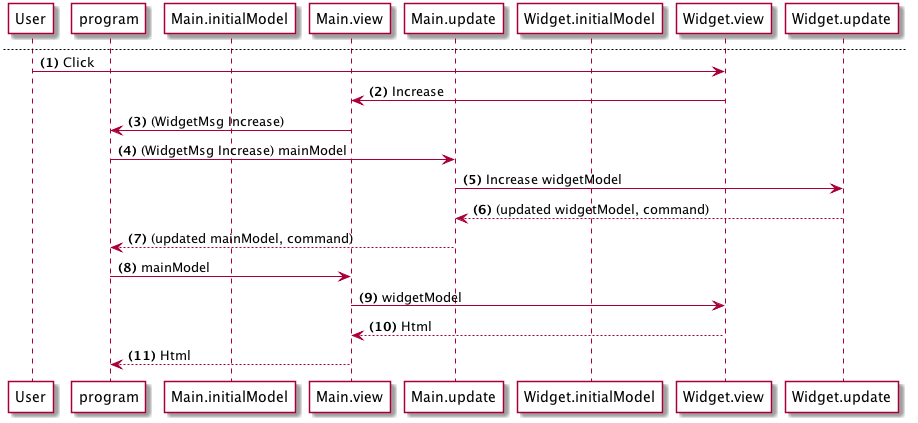
User interaction

(1) User clicks on the increase button
(2) Widget.view emits an Increase message which is picked up by Main.view.
(3) Main.view tags this message so it becomes (WidgetMsg Increase) and it is sent along to program
(4) program calls Main.update with this message and the main model
(5) As the message was tagged with WidgetMsg, Main.update delegates the update to Widget.update, sending along the way the widgetModel part of the main model
(6) Widget.update modifies the model according to the given message, in this case Increase. And returns the modified widgetModel plus a command
(7) Main.update updates the main model and returns it to program
(8) program then renders the view again passing the updated main model
Again, don't reach for this initially as a way to organise your application as "components". If you do this too soon you will end up with plently of boilerplate.